着陆页报告。Universal Analytics 有它。GA4 没有。但你可以做到!本文将向您展示如何做到。
想要在 Google Analytics 4 中制作自己的着陆页报告,但不知道怎么做?那么本文正适合您。
继续阅读,了解如何通过几个简单的步骤在 GA4 中制作您自己的着陆页报告。
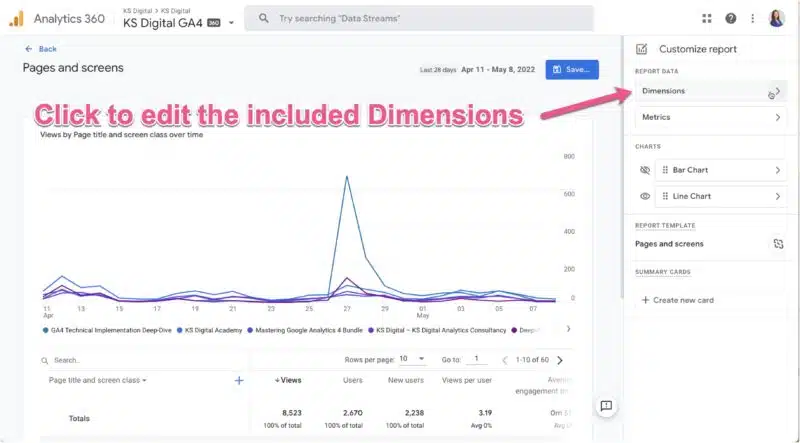
步骤 1:从类似的模板开始。在本例中,是GA4 中的页面和屏幕报告。然后点击右上角的自定义报告。

步骤 2:点击编辑包含的维度,然后点击“添加维度”。向下滚动列表,直到找到Landing Page。选择它。


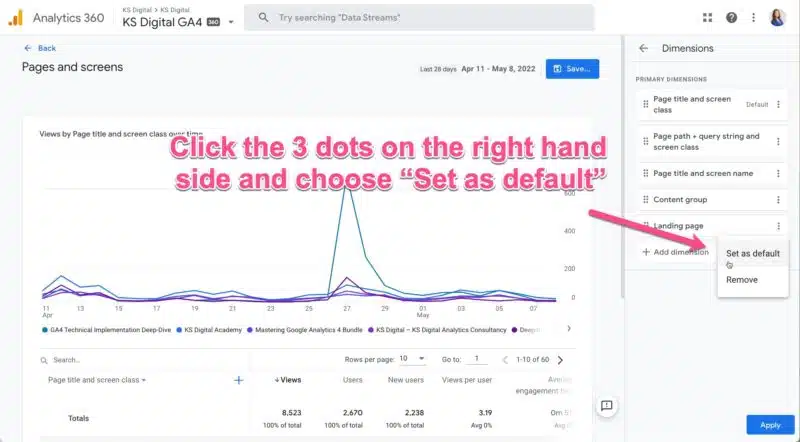
步骤 3:在包含的维度列表中,单击着陆页维度名称右侧的三个点。选择设置为默认值。然后点击右下角的应用。

步骤 4:登录页面现在是默认的报告维度。在这里,您还可以根据需要添加或删除指标并更改/隐藏图表类型。我选择了折线图,并通过点击眼睛图标将其隐藏,从而删除了第二张图表。

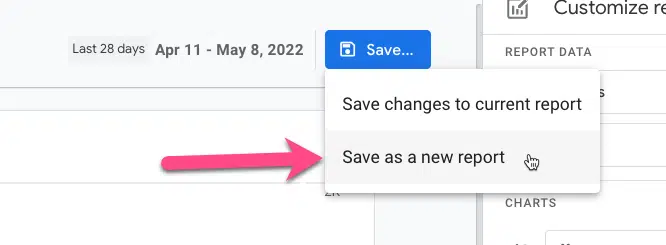
步骤 5:另存为新报告。这很重要!不要保存对当前报告的更改,因为我们开始使用“页面和屏幕”报告。否则,您将不再拥有“页面和屏幕”报告。标题是“着陆页”。

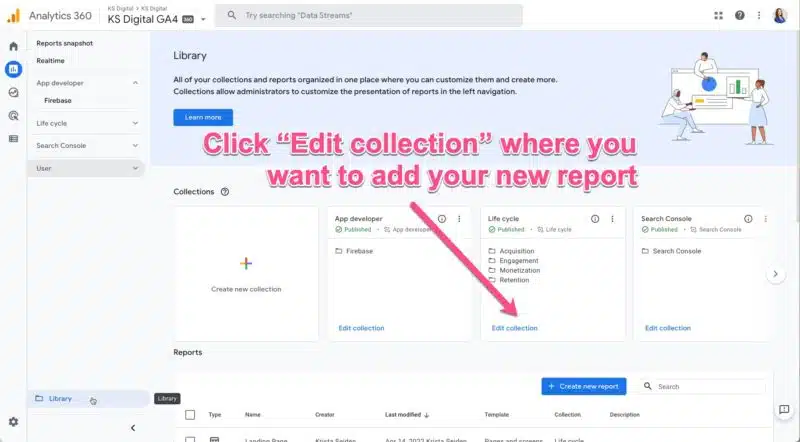
第 6 步:您需要将报告添加到集合中。转到库部分 – 您会在GA4 左侧导航栏底部的报告部分找到此图标。

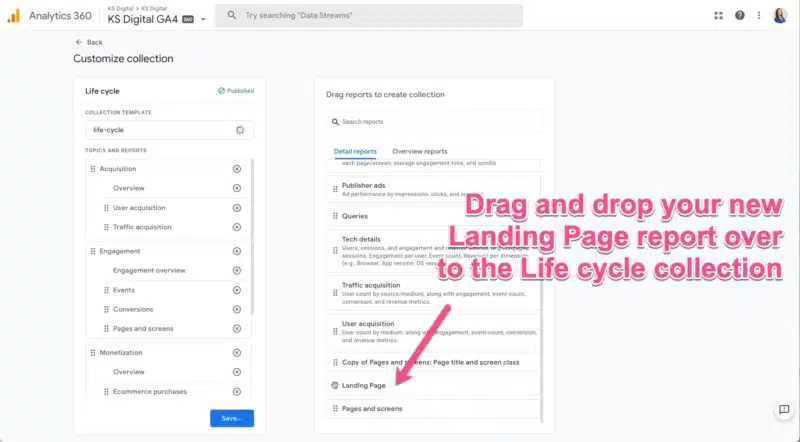
第 7 步:选择要将此新报告添加到哪个集合。将其添加到生命周期集合中,进入参与度主题,紧挨着页面和屏幕报告,可能是最合理的。单击编辑集合,选择要将其放置在何处。

步骤8:滚动到右侧报告列表的底部以找到新的着陆页报告,然后将其拖放到左侧栏中所需的主题部分。

步骤 9:点击屏幕底部的保存。这次,选择“将更改保存到当前集合”,以便将“着陆页”报告添加到已发布/可见的导航集合中。

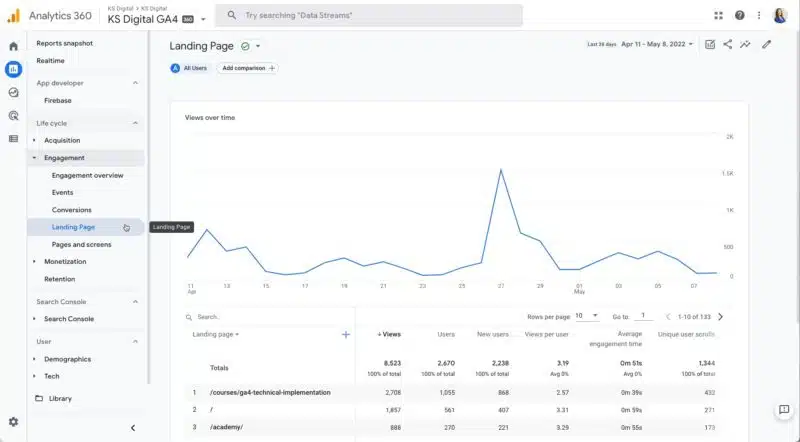
第 10 步:在左侧导航中查看崭新的登陆页面报告。

就是这样!现在您知道如何创建自定义报告了。尽情发挥吧!添加您渴望但 GA4 中尚不存在的所有报告。